Objectif du document
Ce document constitue le cahier des charges permettant la refonte du site web www.votresite.com pour l’automne 2021. Il fait l’état des lieux de l’existant, des attentes, ainsi que des préférences ergonomiques, architecturales, graphiques et techniques.
Identité de l’entreprise
L’entreprise en bref
Dans ce paragraphe, décrivez l’entreprise. Historique, évolution, philosophie, projets futurs. Ce document s’adressant au prestataire chargé de concevoir votre futur site Internet, il doit décrire l’image que vous souhaitez véhiculer au travers de votre site.
Produits et services
Décrivez ce que vous vendez. Produits, services actuels et futurs. Insistez sur votre positionnement sur le marché : faites-vous du low-cost, du haut de gamme, sur mesure ?.. Chaque gamme peut-être mise en valeur car chacune a sa clientèle.
Public visé
Décrivez votre clientèle. B2B ? B2C ? Particulier, professionnel ? Quel type de clients parmi ces catégories ?
Concurrents
Décrivez ici chacun de vos concurrents, en y ajoutant le lien de leur site.
Leurs points forts, leurs points faibles, en quoi vous êtes différents.
Identité visuelle et communication actuelle
– Ce qui fonctionne et ce que vous souhaitez garder
– Ce que vous souhaitez faire évoluer et pourquoi (et donner un exemple : par exemple la typographie non homogène)
Besoins exprimés
Objectifs et résultats espérés du nouveau site
En se basant sur un audit préalable de votre ancien site, les objectifs à atteindre pour la nouvelle version pourrait être :
• faire évoluer l’image véhiculée
• amélioration du référencement naturel (SEO) pour diminuer les coûts publicitaires (SEA).
• Faciliter les mises à jour du site via une interface d’administration claire et simple.
Contenus et architecture
Travail sur la mise en place d’une navigation optimisée dans le sens de l’expérience utilisateur.
Mise en place d’un menu dans le footer.
Création de sitemaps et fichier robots.txt pour améliorer le SEO.
Charte graphique et univers visuel
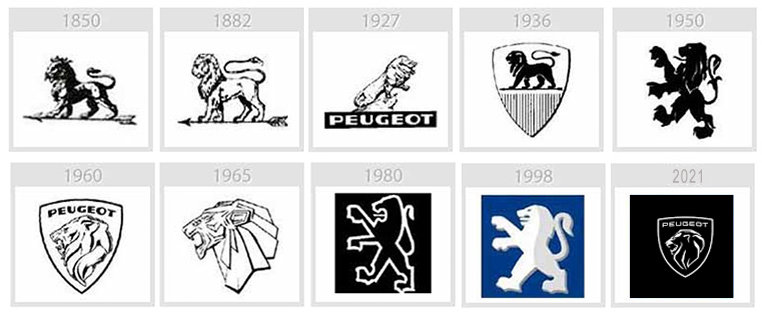
Les tendances en matière de design évoluent constamment. Les logos des plus grandes marques, par exemple ont subi ces dernières années de profonds changements. Pour illustrer, prenons l’exemple du logo Peugeot :

D’une manière générale, les logos sont devenus visuellement plus « simples » au fil du temps, de manière à être les plus déclinables possibles. La tendance du « Flat design » illustre bien ce propos.
Le logo
• Il devra avoir une version icône d’application / favicon très facilement reconnaissable
• Il pourra avoir une version “complète” avec icône + nom
• il devra être livré aux différents formats web / print / vectoriel
• il devra être lisible même à taille réduite
L’identité visuelle
Par identité visuelle nous entendons :
• les couleurs (CMJN, RVB, Hexadécimal) et le logo
• les couleurs et éléments visuels de fond pour le site web et différents supports
• les signes qui permettent d’identifier votre marque
• la typographie (et s’il s’agit d’une typographie non web, son équivalence en Google Font)
• les formes
Logos des concurrents principaux
Insérer les logos de vos concurrents
Technique
Administration du site
Indiquez ici si vous souhaitez que le site soit développé suivant une technologie particulière (langage de programmation, framework JS…), ou avec une plateforme particulière (WordPress, Drupal, Wix…).
Hébergement
Si nécessaire, précisez le nom de domaine souhaité et les caractéristiques du futur hébergement.
Déroulement
Si une date butoir est définie pour la mise en ligne du site, précisez-la.





